

Ein bisschen Text rund um die Bilder wäre nicht schlecht…..

Doch, was tun, wenn man in der Lightbox alle Bilder dieser Seite sehen will??
3 Galerie-Module mit Einzelbildern.
Hier wird von Divi automatisch die URL zum Bild hinzugefügt. Allerdings kann man bei DIVI-Lightbox nicht zwischen den Galerien einer Seite durchblättern!
Normales Bild aus Image Module
Bei einem normalem Bild, passiert nichts.
[xml]
<div class="et_pb_module et-waypoint et_pb_image et_pb_animation_left et_pb_image_2 et_always_center_on_mobile et-animated">
<img src="https://wp.zeiller.eu/wp-content/uploads/2016/12/Verjüngung.jpg" alt="">
[/xml]
Aktiviert man jedoch “In Lightbox anzeigen” in Divi, dann wird rund um das Bild <a href=”….”> erstellt und das Bild wird in der Lightbox geöffnet.
Allerdings kann man (wie bei Einzelgalerien) auch nicht zwischen den Bildern blättern!
Wird ein zusätzliches Lightbox oder Colorbox Plugin installiert, öffnen sich zwei Lightboxes übereinander. Das von Divi (nicht blätternd) und darunter die des Plugins, blätternd.
Galeriebild:
[xml]
<div class="et_pb_gallery_image landscape">
<a href="https://wp.zeiller.eu/wp-content/uploads/2016/12/Alpenbraunelle.jpg" title="Alpenbraunelle" data-slb-active="1" data-slb-asset="1376180612" data-slb-internal="0" data-slb-group="968">
<img src="https://wp.zeiller.eu/wp-content/uploads/2016/12/Alpenbraunelle.jpg" alt="Alpenbraunelle">
<span class="et_overlay"></span>
</a>
</div>
[/xml]
Normales Bild im Image Modul:
[xml]
<div class="et_pb_module et-waypoint et_pb_image et_pb_animation_left et_pb_image_0 et_always_center_on_mobile et-animated">
<a href="https://wp.zeiller.eu/wp-content/uploads/2016/12/Totholz.1.jpg" class="et_pb_lightbox_image" title="" data-slb-active="1" data-slb-asset="954758291" data-slb-internal="0" data-slb-group="968">
<img src="https://wp.zeiller.eu/wp-content/uploads/2016/12/Totholz.1.jpg" alt="">
</a>
</div>
[/xml]
Wir könnten ein Plugin entwerfen, dass alle Bilder mit class=et_pb_image mit einem <a href…..> umgibt, alle Bilder der Seite in eine Gruppe zusammenfasst durch die dann in der Lightbox geblättert werden kann.
Bilder aus der Divi Galerie (class=”et_pb_gallery_image” – Gallery Module) sollen dabei unangetastet bleiben und die Divi-eigene Lightbox verwenden.
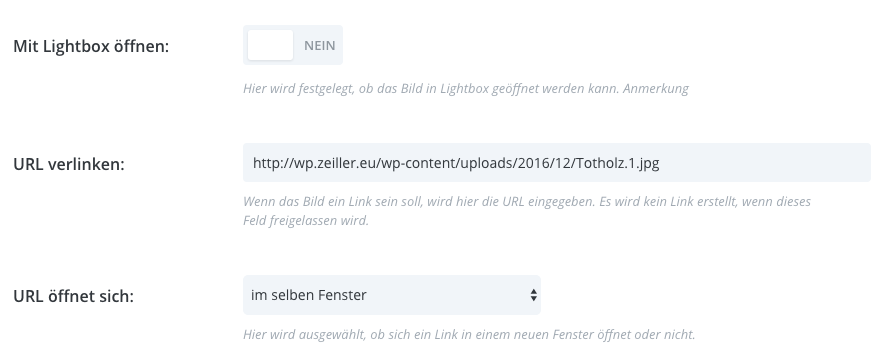
Alternativ kann man unten die Bild-URL eintragen:

Nun wird dieses (und alle anderen Bilder mit einer URL), wenn ein Lightbox-Plugin installiert ist, in der Lightbox geöffnet in der man durchblättern kann.
Doch, wie nun die doppelte Lightbox für Galeriebilder umgehen?
Oder gar die DIVI-eigene Lightbox verwenden, damit nicht wieder ein Plugin installiert werden muss?
Hier kann der Inhalt erstellt werden, der innerhalb des Moduls benutzt wird.


