Die Aufgabenstellung des Kunden lautet:
“Bitte lege den neuen Menüpunkt PRESSE an.
Auf der Seite sollen verschiedene PDFs, Logos und Fotos in verschiedener Auflösung zum Download angeboten werden.
Bilder hab ich mit © versehen; Thumbnails der ausgewählten Bilder anzeigen, Vergrößerung bei Klick und Download-Möglichkeit evtl. verschiedene Qualitäten; bitte Legende (Copyright und Bildtitel) dazu anzeigen”
Klingt auf den ersten Blick einfach, ist es aber nicht.
Es finden sich im Internet hunderte Seiten, wie man in WordPress einen Bild- oder pdf-Download anlegt. Das ist trivial und auch nicht das Problem.
Klickt man bei einem “normalen” Download-Link mit einem durch WP eingebetteten Bild oder einer pdf-Datei auf den Link, öffnet sich das Bild oder die pdf-Datei im Browser, d.h. es ist ein zweiter Schritt notwendig um die Datei lokal zu speichern. Das wollen wir für eine Download-Seite aber ganz und gar nicht!
[xml]
<a href="https://wp.zeiller.eu/wp-content/uploads/2016/11/Download-Manager-Plugins.png" download="Download Manager Plugins.png">
<img src="https://wp.zeiller.eu/wp-content/uploads/2016/11/Download-Manager-Plugins-300×257.png" alt="download-manager-plugins" width="300" height="257" />
</a>
[/xml]
Klickt man auf das Bild mit den WordPress Plugins, dann geht ein Fenster auf, wo man die Datei speichern kann.
Möglich macht dies das nachträglich (ab HTML5) einzufügende “download” in den <a href=””> Tag.
In download=”” kann auch ein alternativer Name angegeben werden unter dem die Datei gespeichert werden soll.
siehe z.B.: www.sitepoint.com/new-html5-attributes-hyperlinks-download-media-ping/
Damit sind wir zwar schon einen Schritt weiter mit unserer Presse-Download-Seite, doch kann einem Kunden das Rumfummeln im Text-Modus zugemutet werden?
Wohl kaum.
Eine Möglichkeit wäre natürlich einen Javascript Wrapper zu bauen, der alle eingebundenen Links automatisch umwandelt.
Am besten wohl ein eigenes Template für die Downloadseite erstellen, eine eigene css-Klasse hinzufügen und per jQuery alle Links unterhalb dieser Klasse automatisch zu Downloads zu machen.
Eine andere Möglichkeit wäre mit mod_headers und einer .htaccess Datei zu arbeiten:
Dazu wäre ein eigenes Download Verzeichnis mit folgender .htaccess notwendig:
[php]
SetEnvIf Request_URI "([^/]+\.jpg)$" REQUESTED_IMAGE_BASENAME=$1
SetEnvIf Request_URI "([^/]+\.png)$" REQUESTED_IMAGE_BASENAME=$1
Header set Content-Disposition "attachment; filename=\"%{REQUESTED_IMAGE_BASENAME}e\"" env=REQUESTED_IMAGE_BASENAME
[/php]
Und dann gibt es noch eine Reihe von verschiedensten Plugins……Na gut, was bleibt ist, sich entweder durch unzählige Affiliates-Partner-Jubel-Seiten zu kämpfen, teilweise hoffnungslos veraltete (in Google jedoch super gereihte) “Die besten 10….. Plugins”-Seiten zu lesen, oder selbst alle möglichen Plugins zu installieren und auszuprobieren.
Ich habe mir (eher zufällig ausgewählt) den “Download Manager” von Shaon näher angesehen und bei einem Kunden installiert.
Mit diesem sind alle Downloads nachverfolgbar, d.h. es wird die IP-Adresse gespeichert und das Datum. Die Downloads können frei verfügbar sein, oder mit Anmeldung, Username und Passwort geschützt.

Hier ein Beispiel für einen freien pdf-Download eines Dokumentes mit dem Downloadmanager. (Hinweis: Das Bild hier ist mit der Seite dieses Downloads verlinkt)
Es gibt die Gratisvariante, die ausreichend ist für offene Downloads. Die Pro-Varianten ab $45,- können entsprechend mehr. Demo der Pro-Version
Beispiel mit Link zur Downloadseite:
 Download: Bild Marsa Alam
Download: Bild Marsa Alam
© Ronnie Zeiller
Die implementierte Lösung
Sehr schönes Plugin gefunden, das mit einem Template System kommt, das wiederum sehr gut anzupassen ist.

Vielen Dank an den Autor: Never5
Trotz der guten Anpassungsmöglichkeiten habe ich letztendlich dann doch ein paar Tweaks im Core vorgenommen und dazu die Versionsnummer auf 9999 gestellt um lästige Update Hinweise loszuwerden. 🙂
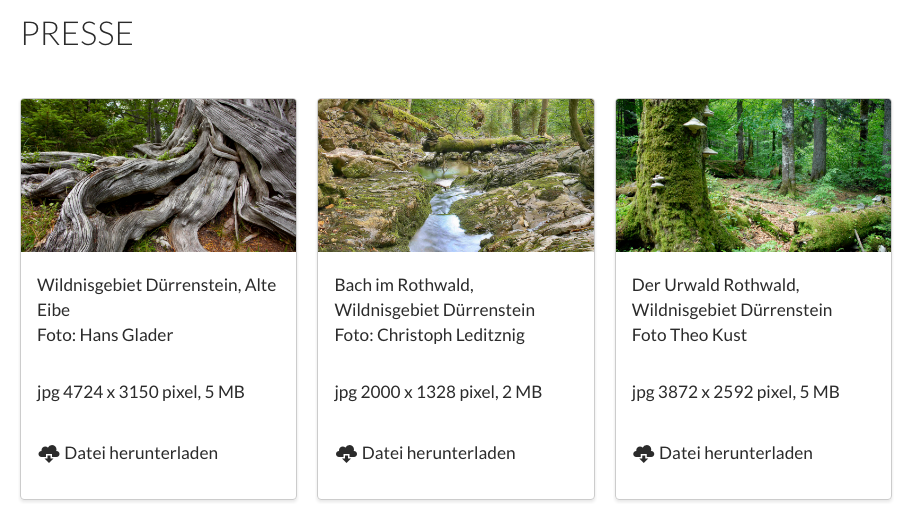
Herausgekommen ist eine Presseseite beim Kunden, mit schönen Download-Boxen mit kleinen Thumbnails, Previews zur Download-Datei und einem Download Button für die HI-RES Daten.

Funktionierendes Beispiel hier:
[download id=”947″][download id=”950″]